 Master Plan of the environmental threats of a Hotel construction site - Ikos Odissia Corfu - Greece.The construction of the "Ikos Odissia" Hotel in Corfu, Greece, marks an exciting development for the tourism industry in the region. However, every construction project, regardless of its significance, brings with it a set of environmental threats that must be addressed responsibly. This master plan outlines the key environmental concerns associated with the construction of Ikos Odissia Hotel and provides a comprehensive strategy for mitigating these threats. |  Industrial Heritage Master PlanGuardians of the past, industrial sites testify to the ordeals and exploits of those who worked in them. Industrial sites are important milestones in the history of humanity, marking humanity's dual power of destruction and creation that engenders both nuisances and progress. |  Shaded Relief Mapping |  Gratini Dam - GreeceUnderstanding the impact of dam-triggered land use/land cover change |  Expropriation Orthophoto MapThe dynamics of urban expansion and its impacts on land use/land cover change and small-scale farmers living near mining areas. |  Open Pit Mining LandUse ChangesLand use/land cover changes in the mining area of coal fields of Northern Greece. |
|---|---|---|---|---|---|
 Lignite Center of Western MacedoniaLand use/land cover change dynamics analysis in mining areas of Lignite Center of Western Macedonia - Greece. |  Vereggarria Renovation Project - CyprusDrone Mapping Photogrammetry and Orthophoto produce in Vereggarria abandonent settlement in Cyprus. |  Geological Map of Athos Peninsula |  Lignite Deposits in Megalopoli basin |  Traffic Noise PredictionPrediction, Calculation and Mapping Road Traffic Noise in Asteras Vouliagmeni Bungalows and Resort. |  Pm10 EstimationEstimate PM10 concentration due to a large renovation project in Asteras Hotels and Resort (Vouliagmeni - Greece). |
 Open Pit Mining True Orho MappingGeomatics for Rehabilitation of Mining Area. |  Potentiometric SurfacePotentiometric Surface and Water-Level Difference Maps of Selected Confined Aquifers in Northern Greece. |  Geomorphology MappingTerrain cartography as an essential aspect of physical geography. |  Geologic MappingGeological Web-Gis of Egnatia Motorway |  Hydrolithology MappingCreation of a Digital Aquifer Permeability Map for the Chalkidiki watershed in North Greece. |  Geologic MappingGeologic Mapping for water quality project. The case of Eleftheres watershed. North Greece. |
 Noise EstimationNoise Estimation Mapping due to large Renovations Project. |  Landfill 3D VisualisationIntergrated GIS, Fuzzy Logic and AHP in modelling Optimum Sites for Landfill Selection. |  Watershed Conductivity and SalinityUrban Watersheds: Geology, Contamination, and Sustainable Development |  Hazard Risk MappingIntergrated GIS, Fuzzy Logic and AHP in modelling Optimum Sites for Landfill Selection. |  Geologic MappingHydrothermal alteration zones detection in Limnos Island through remote sensing. |

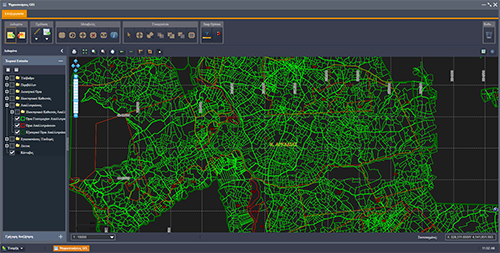
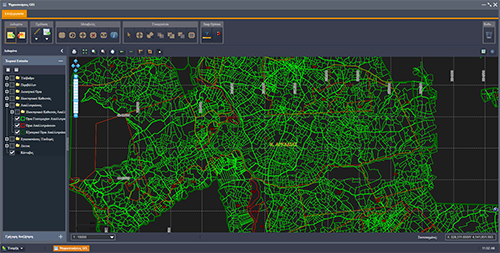
Hub Web-Gis Editor
Hub Web-Gis Editor platform supports editing of a feature’s attributes and spatial data. This web technology (pure HTML/JavaScript) is beneficial when used by large audience – users who are not willing (or not capable) to install thick client application or any Java Applet. Hub-WebGis editor merges smoothly into all standard web browsers (Firefox, Safari, Chrome, Opera etc.). Advanced JavaScript and AJAX is used to provide best user experience.




System Architecture
At the server side, Hub Web-Gis architecture is used to take care of raster tile manipulation and to process vector data – both in order to minimize traffic (supports low bandwidth) and to optimize client’s engagement.
Web editor is much more complex system than web viewer because of it's ability to edit spatial data and geometries.
This way each user can add, edit or delete certain points on map. Nowadays we can find many common technologies which are based on HTML5 platform. Additional we use mostly shp file for import, export and editing and also to minimize the trouble for most of users how to manage web GIS editor.
Hub Web-Gis Editor
Architecture and data structure
Web-GIS platform for implementing Spatial Data
Hub Web-GIS Editor is used to import, export, manipulate and develop various cartographic products. The layer manager includes vector and raster data (satellite images, thematic maps and density maps).
Main functionalities of GIS editor:
-
add, edit and delete points, lines or polygons.
-
editing is based on user rights.
-
configuration of layers and other attibutes via XML configuration
-
new attributes are checked against any constraints prior to updating, thus preventing many errors in the data
-
option to snap different geometries to arbitrary vector layers to prevent topological anomalies (duplicate points, slivers, kick-backs, spikes, etc. )
-
edit attributes for individual types of geometries
-
adding pictures to individual features
-
selecting preset symbols or importing own symbols for points (SVG or PNG)
-
import and export of features (SHP, CSV, XLS)
-
setting styles for individual layers